Lettering-Grundlagen: Typografie – Teil 2

Heute geht’s weiter mit den theoretischen Grundlagen. Und nachdem ich das letzte Mal über den mikrotypografischen Bereich geschrieben habe, steige ich heute in die Makrotypografie ein, also eher das große Ganze. Eigentlich zäume ich das Pferd von hinten auf, und hätte theoretisch mit dem anfangen müssen, was ich in den nächsten Posts behandeln werde. Da ich aber anfangs noch keinen echten Plan hatte, wo ich mit dem Blog hier hin will, ist es nun eben so. Nach den typografischen Begriffen fahre ich dann jedenfalls mit Gestaltungsgrundsätzen, Perspektive, Farben und Wahrnehmungspsychologie fort. Denn nicht nur mit Fotos kann man bei Menschen Emotionen auslösen. Auch über Schriften und Farben ist das natürlich möglich und man kann es sehr sogar gezielt einsetzen bis hin zu optischen Täuschungen. Auch einige Übungen gibt es dann diesbezüglich für euch.
Vorweg sei noch gesagt: Ich picke auch weiterhin nur die für euch wichtigen „Rosinchen“ in Sachen Fachwissen heraus. Nicht umsonst muss man eine jahrelange Ausbildung durchlaufen in meinem Bereich, da alle Themenfelder noch viel viel mehr umfassen, das man verinnerlicht haben sollte. Gerade im Lettering kann man aber sehr frei agieren. Viel freier als beispielsweise aktuell im Webdesign. Bezüglich der Typo sollte man dort nach wie vor hauptsächlich auf die Lesbarkeit setzen und entsprechend kann man nicht wirklich große typografische Experimente starten, wenn Dinge auch auf kleinen Smartphone-Bildschirmen gut zu lesen sein müssen. Beim Lettering jedoch, welches vorwiegend für Einzelmotive und im „Offline-Bereich“ Anwendung findet (und eigentlich auch beim Illustrieren), geht das. Dort kann man sich bezüglich Formen, Farben, Strukturen und Materialien richtig austoben.
Nun aber zur Makrotypografie…
Lesefreundlichkeit
Bis zu einem gewissen Grad gibt es bei der Typografie Dinge, die man nicht tun sollte, weil sie das Schriftbild zerstören oder die Lesbarkeit behindern. Bei Lettering-Sachen bzw. gerade bei den aktuellen Trends, was Typobilder mit vielen Schriften betrifft, werden solche Dinge nahezu aufgehoben. Fast alles, was man in der Gebrauchsgrafik normalerweise vermeidet, gilt dort nicht, da es sehr in den künstlerischen Bereich hinein geht.
Folgende Dinge beeinflussen die Lesbarkeit von Texten:
- Hintergrund
- Farbe
- Schriftart
- Schriftgröße
- Laufweite (also die Buchstabenzwischenräume)
- Zeilenlänge
- Buchstaben pro Zeile
- Trennungen
- Zwischenräume (Wort-, Zeilen-, Spaltenabstände)
Ein kleiner Tipp: Als Einstieg ins Lettering bietet es sich an, erstmal am Rechner in einer Schrift seiner Wahl Wörter vorzuschreiben, auszudrucken und die dann durchzupausen. So bekommt man ein Gefühl für die Schrift und das Schriftbild und übt sich außerdem im Zeichnen von Buchstaben.
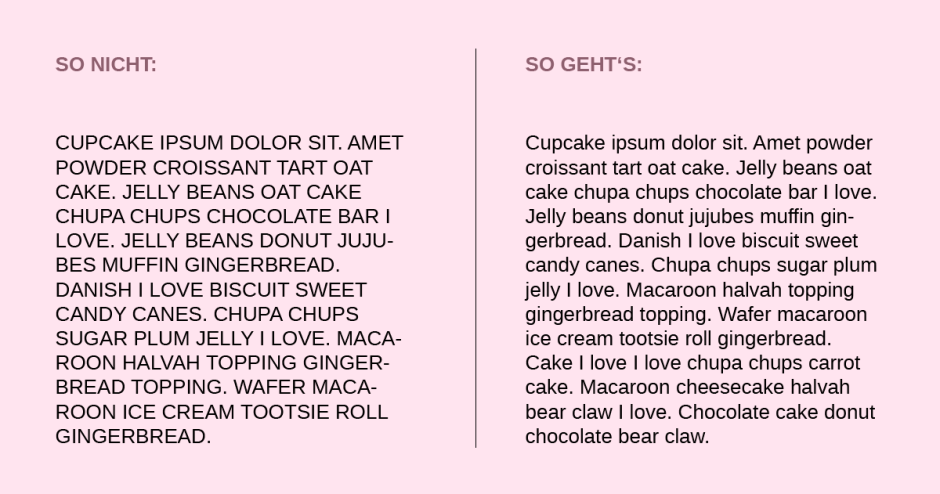
Grundsätzlich gilt für die Lesbarkeit: Je ungewöhnlicher die Schrift, desto sparsamer der Einsatz je länger ein Text ist. Das klingt jetzt vielleicht etwas langweilig und gerade am Anfang neigt man ja gerne mal dazu, alle Effekte anzuwenden die man finden kann, aber viel hilft eben nicht immer viel. Ebenfalls sparsam sollte man mit der Verwendung von ganzen Wörtern, Wortgruppen oder gar Texten in Großbuchstaben umgehen. Sie sind schlecht lesbar, weil dem Auge die Führung durch die Klein- und Großbuchstaben fehlt und vermitteln dem Lesenden auch ein gewisses Gefühl, angeschrien zu werden. Also auch hier: Bei Letteringprojekten, in Überschriften oder einzelnen Hervorhebungen, bei denen die Lesbarkeit nur eine untergeordnete Rolle spielt, ja, ansonsten sollten Texte in Versalien vermieden und werden.
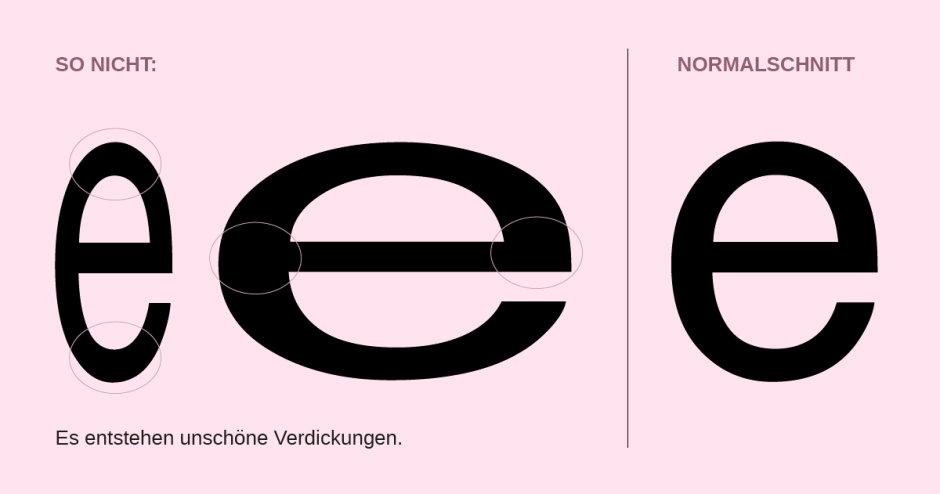
Händische Manipulationen an Schriften sind ebenfalls so eine Sache. Da sich die Schriftgestalter im Gestaltungsprozess so ihre Gedanken gemacht haben, wirken sich in der Regel händische Manipulationen immer negativ aus. Durch Zerren oder Stauchen werden auch die Striche und Zwischenräume einer Schrift künstlich verändert und in den seltensten Fällen sieht das dann noch gut aus, weil es unausgewogen wirkt. Zum Üben sollte man sich also Schriften als Vorbilder suchen, die durch den Gestalter schon mit den entsprechenden Eigenschaften entwickelt wurden. Beim Lettering entwickelt man ansonsten in der Regel mit der Zeit ein Auge dafür, was gut aussieht und was nicht.
Laufweite, Spationieren, Unterschneiden, Wortabstand
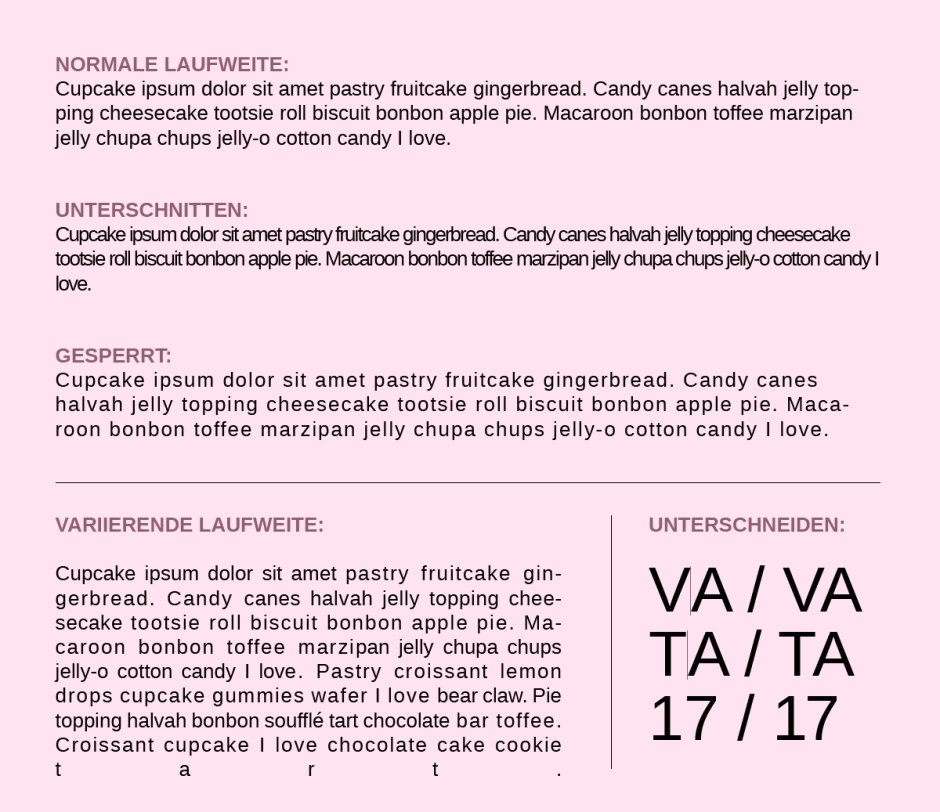
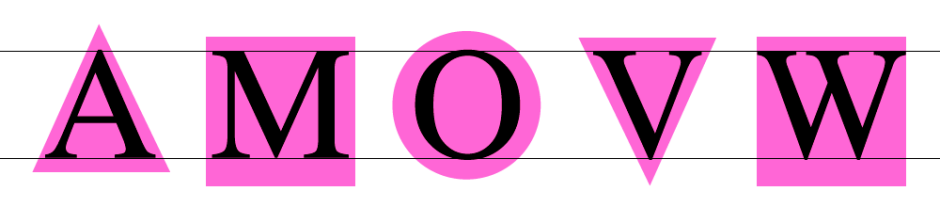
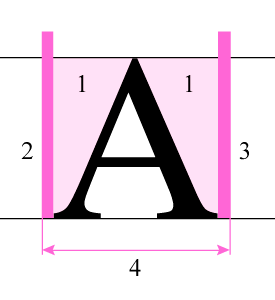
Die Laufweite ist bei digitalen Schriften in der Regel gut ausgeglichen und kleine Unstimmigkeiten fallen bei normalen Texten nicht auf, bei Überschriften, also großen Schriften, aber schon. Einige Buchstabenkombinationen, wie zum Beispiel TA, LT, VA, To, Aw oder Zahlenpaare mit viel Fleisch wie 17, sind ein bisschen kritisch, weil der große Weißraum bei den Buchstaben optische Löcher erzeugt, die ausgeglichen werden müssen. Das wird in der Regel händisch gemacht und nennt sich Unterschneiden.
Das Vergrößern der Laufweite, also des Buchstaben- und/oder Wortabstandes wiederum nennt sich Spationieren. Das ist selten nötig, kann aber als Eyecatcher durchaus reizvoll sein.
Im Englischen und in vielen Grafikprogrammen sind Spationieren und Unterschneiden in dem Wort Kerning (für Abstände zwischen Buchstabenpaaren) oder Tracking (für die gesamte Laufweite) zusammengefasst.
Wichtig ist: In einem längeren Text, der in der Regel in einer einzigen Schriftart verfasst ist, sollte die Laufweite nicht variieren. Das passiert ganz gerne mal, wenn man in einem Schreibprogramm Blocksatz einstellt und schmale Spalten hat. Das Programm ist dann oft nicht in der Lage, die Abstände auszugleichen und es entstehen solch merkwürdige Schriftbilder.
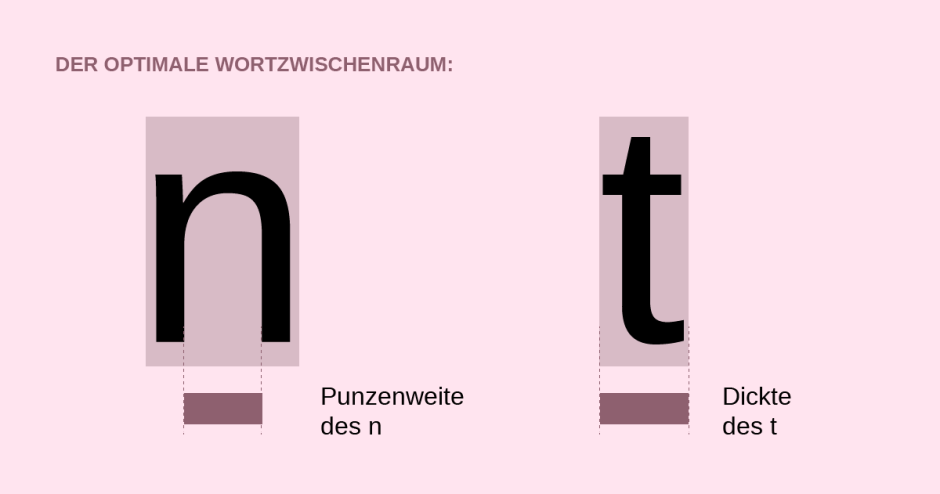
Als optimaler Wortabstand wird die Dickte eines t oder die Punzenweite des n angesehen. Kleinere Abstände verwehren dem Auge die Sprungmarke zum nächsten Wort, größere verursachen optische Löcher.
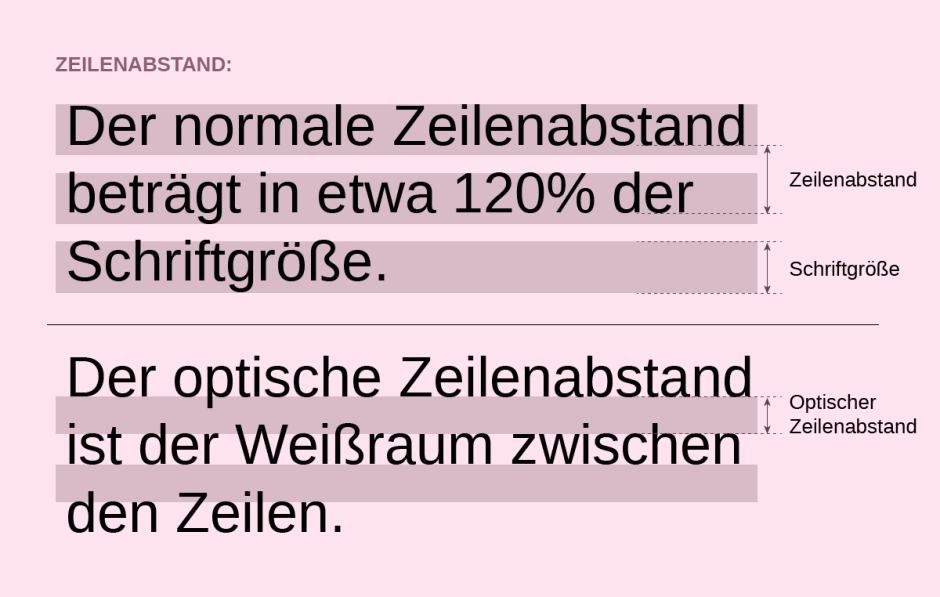
Zeilenabstand
Der Zeilenabstand ist beim Lettering so gesehen zweitrangig – besonders, wenn man künstlerisch arbeitet. Eigentlich zu weite oder zu enge Zeilenabstände können dann sogar sehr reizvoll sein.
Da ihr sicherlich aber ab und an auch längere Texte bearbeitet, möchte ich trotzdem ein paar Worte dazu schreiben. Der Zeilenabstand beschreibt die Distanz der untereinander stehenden Schriftzeichen und wird von Schriftlinie zu Schriftlinie gemessen. Eingebürgert hat sich ein normaler Zeilenabstand von 120% der Schriftgröße, die in vielen Schreibprogrammen auch voreingestellt ist und bei einer 10-Punkt-Schrift ergo 12 Punkt beträgt.
Diese rechnerischen Werte sind jedoch je nach Schriftart hinfällig, denn was eigentlich zählt, ist der optische Zeilenabstand. Er ist der Weißraum zwischen den Zeilen und wird von der Schriftlinie zur Mittellänge gemessen. Als Faustregel kann hier ansetzen, dass dieser Weißraum etwa dem Anderthalbfachen der x- oder Mittellängenhöhe, also der Höhe der kleinen Buchstaben, entsprechen soll. Das ergibt im Ganzen viel mehr Sinn als diese 120%-Sache, denn wenn ihr mal in euren Schriften-Ordner schaut, werdet ihr feststellen, dass sich Fonts nicht selten auch durch die Höhe der kleinen Buchstaben sehr unterscheiden. Daran den Zeilenabstand auszurichten ist also sowohl auf dem Rechner als auch bei euren Lettering-Projekten sinnvoll. Längere Zeilen benötigen außerdem etwas mehr Zeilenabstand als kurze, damit das Auge leichter zum nächsten Zeilenanfang springen kann.
Satzausrichtung
Auch hier: Beim Handlettering „darf“ man, was in der Gebrauchsgrafik eigentlich als NoGo gilt – zum Beispiel Schriftgrößen von einzelnen Zeilen so verändern, dass die Zeilen alle gleich lang sind. Bei der normalen Textgestaltung von längeren Texten spielt die Satzausrichtung jedoch für die Lesbarkeit eine Rolle.
Bei der Ausrichtung unterscheidet man hauptsächlich 4 Satzarten: Linksbündigen und rechtsbündigen Flattersatz, Blocksatz und zentrierten Satz. Für eine gute Lesbarkeit sollte der Zeilenbeginn eines Textes eine optische Kante bilden, damit das Auge schneller den Anfang der Zeile findet. Rechtsbündiger Flattersatz und zentrierter Satz fallen da also schon mal raus. Sie sollten nicht bei längeren Texten verwendet werden, können aber für Überschriften oder kurze Texte sehr schön sein.
Bei Block- und Flattersatz scheiden sich ein wenig die Geister. Von der Lesbarkeit sind beide in etwa gleichauf. Sind die Zeilen sehr kurz kann eine automatische Einstellung im Schreibprogramm bei beiden zu Problemen führen: Da beim Blocksatz alle Zeilen gleich breit sind, werden die Abstände zwischen den Wörtern durch das Programm automatisch vergrößert. Das kann unschöne Löcher im Text verursachen. Oder die Schrift wird zusammengeschoben, was zu geringe Wortabstände zur Folge hat.
Beim Flattersatz sollte man darauf achten, dass er nicht zu sehr flattert durch automatisierte Umbrüche. Auch Treppeneffekte oder nicht sinnvolle Trennungen sollten vermieden werden. Programme wie InDesign können das inzwischen ziemlich gut, viele andere jedoch nicht.
Das war’s zu den typografischen Sachen und die nächsten Beiträge werden vermutlich wieder etwas spannender – vor allem, wenn es in die psychologische Ecke geht. :)
Falls ihr Fragen habt, schreibt mir gerne!