DIY: Chalkboard Lettering Tutorial – Etiketten

Damit das Blog hier nicht gar so verwaist, habe ich euch heute noch eine Idee für eure Weihnachtseinpackerei mitgebracht: Hübsche Etiketten im Chalkboard-Look. Diesen Tafelkreide-Look kann man auch ohne Weiteres mit Papier und Stiften herstellen und ich zeige euch heut wie’s geht. :)
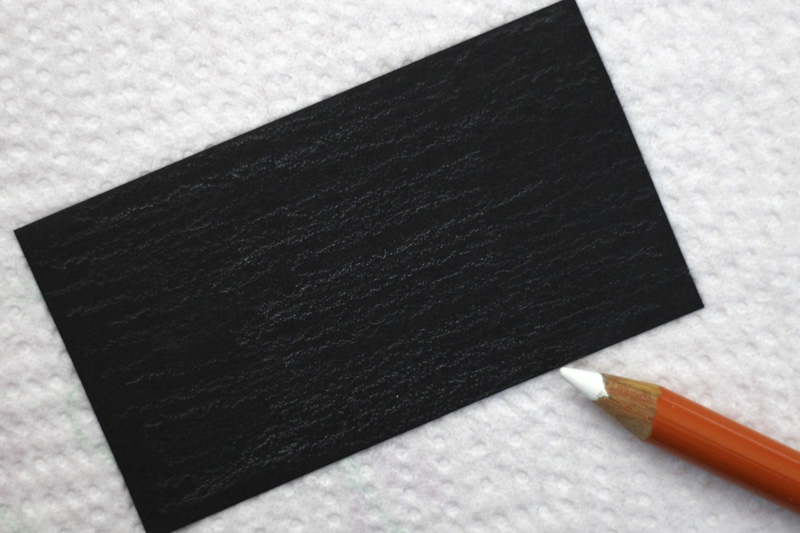
Ihr benötigt lediglich einen oder mehrere Bogen schwarzen Fotokarton und einen weißen Buntstift. Für das Chalkboard Lettering eignen sich Pastellkreide- oder Weißkreidestifte. Die erhaltet ihr in jedem Bastelladen. (Ölkreidestifte eignen sich eher nicht, weil sie sich weder radieren noch verwischen lassen.) Außerdem: Schere, Bleistift zum Vorzeichnen und Fixativ oder Haarspray, weil eure Kunst sonst sehr einfach verwischt.
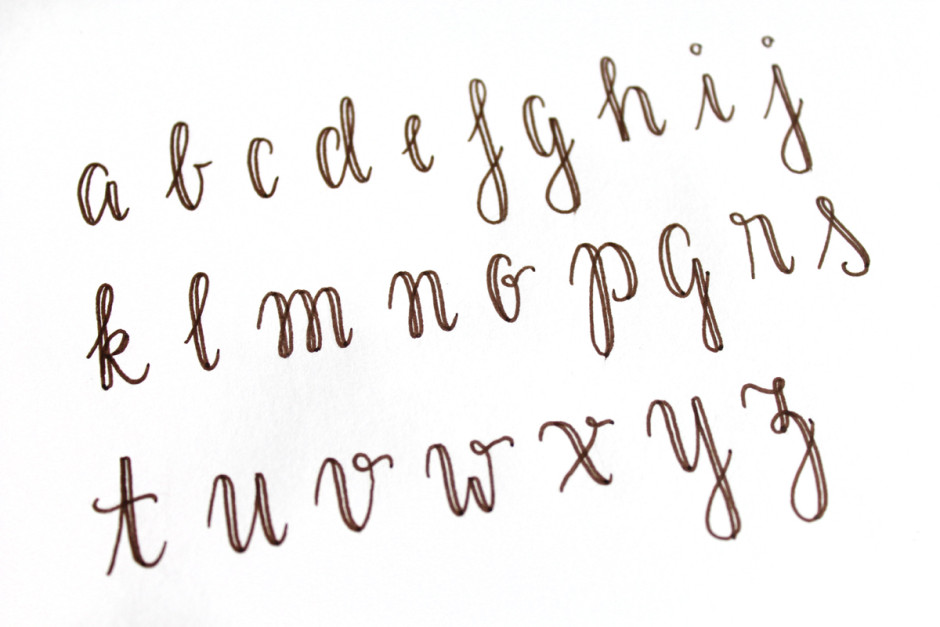
Falls ihr nicht frei Hand die Vorlagen zeichnen könnt oder möchtet, habe ich euch mal noch ein paar Vorlagen zum Ausdrucken als Schablonen gebaut.
Zunächst schneidet ihr die Etiketten eurer Wahl zu und dann bekommen sie noch ein wenig Tafel-Look. Dazu schraffiert ihr mit eurem Kreidestift leicht über die Oberfläche der Etiketten, so dass es in etwa so aussieht:
Da es Stifte sind, die nur leicht auf der Papieroberfläche haften, könnt ihr nun mit den Fingern oder einem Küchenrolletuch darüberwischen und erhaltet nun die leicht fleckige Tafeloberfläche, die das Ganze etwas authentischer macht.
Der Rest ist nun eurer Fantasie überlassen: Lettering, Weihnachtsmotive etc. – gestaltet eure Etiketten so wie ihr möchtet. Ganz am Schluss solltet ihr die Sachen noch dünn aus ca. 30 – 40 cm Entfernung mit Fixativ oder Haarspray besprühen. Das macht das Ganze etwas haltbarer. Auch hier: Weniger ist mehr: Lieber dünn und mehrmals sprühen, damit sich das Papier nicht wellt oder es Flecken gibt.
Ich wünsche euch viel Spaß beim Ausprobieren. :)