DIY: Reisespiele selbermachen

Ich blogge ja auch für Kunden und da hat man manchmal etwas Material über, weil doch noch kurzfristig was umgeplant wurde. :) So auch bei den kleinen Ideen für Reisespiele. Und da ich zwar an den nächsten Lettering- und Fachartikeln sitze, die aber noch ein klein wenig brauchen, gibt’s heute was für die, die demnächst mit den Kids in den Urlaub fahren möchten.
Beide Sachen haben eine pädagogische Komponente und nehmen quasi keinen Platz im Handgepäck weg. Viel Spaß damit! :)
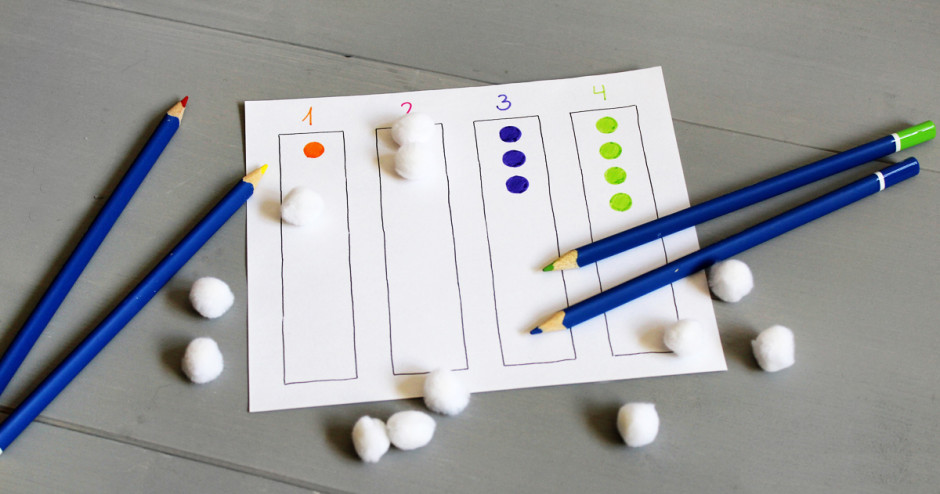
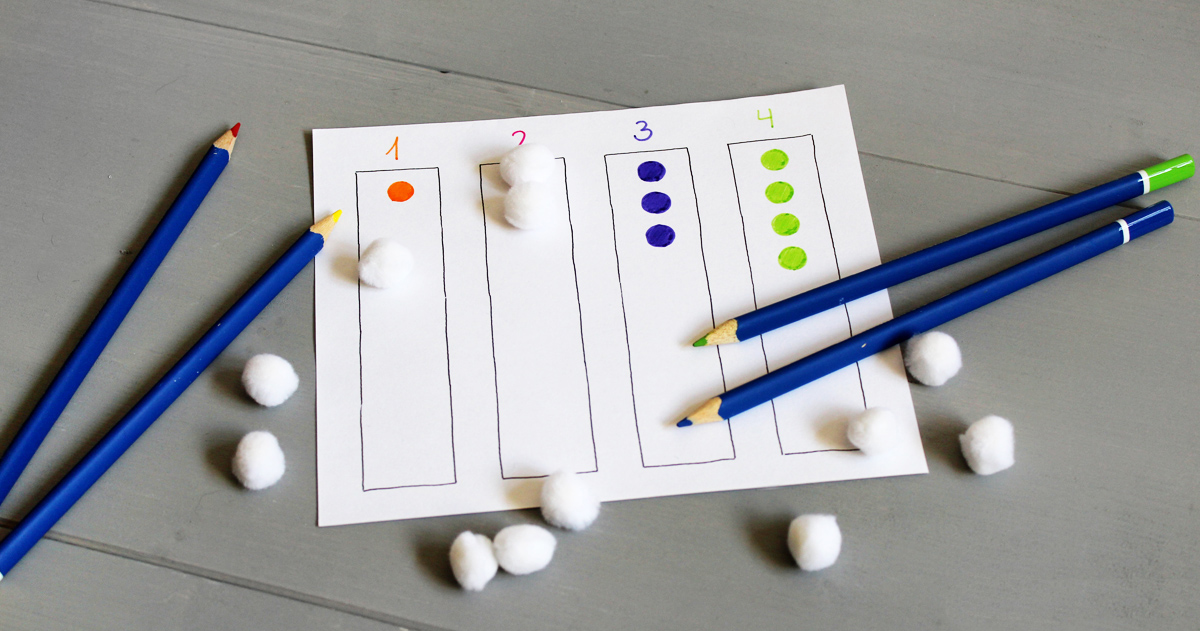
Zahlen lernen
Ein Stift und ein Blatt Papier sind die Grundlage für das Spiel. Zeichnet einige Flächen auf das Blatt. Diese können eckig sein, wie auf dem Foto oder auch rund. Über jede Fläche schreibt ihr eine Zahl und malt in die Fläche der Zahl entsprechend viele Kreise. Bei größeren Kindern geht es natürlich auch ohne. Der Nachwuchs muss nun die richtige Anzahl Gegenstände in die Fläche legen. Dazu eignen sich kleine Pompoms wie auf dem Foto, weil sie quasi kein Eigengewicht haben und daher auch im Gepäck nicht stören. Natürlich gehen auch Nudeln, Gummibärchen oder kleine Steinchen.
Stickkarten für die Handtasche
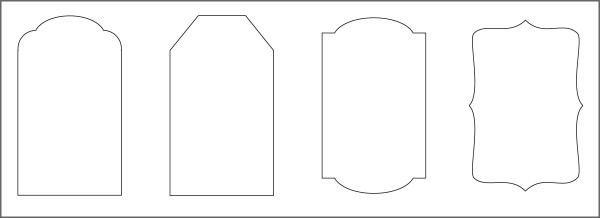
Die kleinen Stickmotive sehen nicht nur hübsch aus und sind auch als kleines Mitbringsel für Oma und Opa gut geeignet, sondern fördern auch noch die Motorik. Die Vorbereitung ist nicht schwer und auch sie nehmen kaum Platz im Gepäck weg.
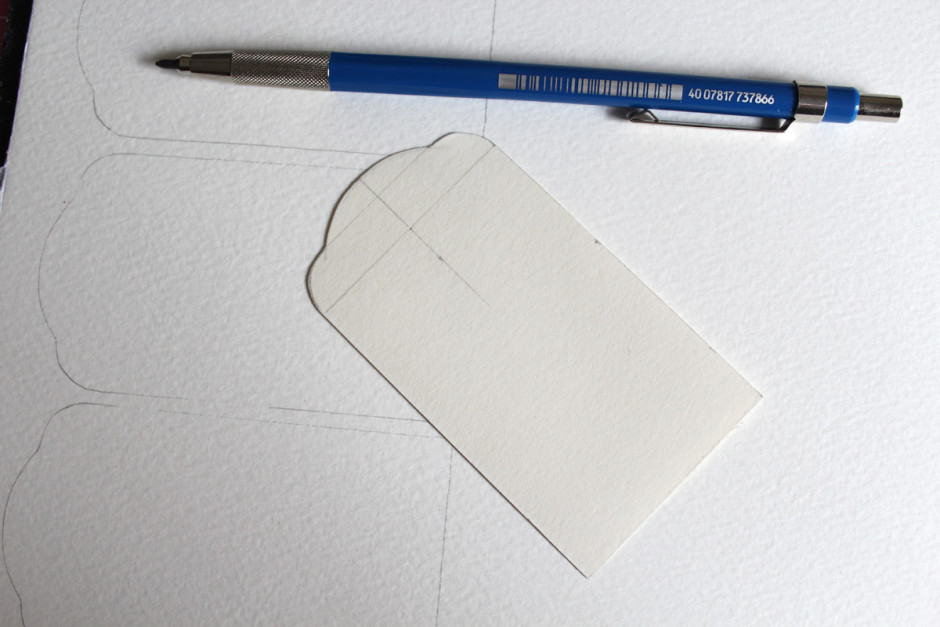
Man benötigt lediglich einige Moosgummiplatten und Wollreste. Pappe geht zwar auch, ist aber nicht so stabil beim Fädeln. Aus den Gummiplatten schneidet ihr einfach Motive nach Wahl aus. Damit diese einigermaßen handlich bleiben, sollten sie in etwa die Größe einer Postkarte haben. Danach knipst ihr mit der Lochzange am Rand entlang Löcher aus dem Moosgummi heraus. Die Löcher sollten nicht zu klein sein, so dass die Wolle später ohne Nadel hindurchgefädelt werden kann. Noch einige Wollreste in ein Beutelchen packen und fertig ist das Reisefädelset. :)
Ich wünsche euch viel Spaß beim Nachbasteln und beim Urlauben. :)